Assets Catalog
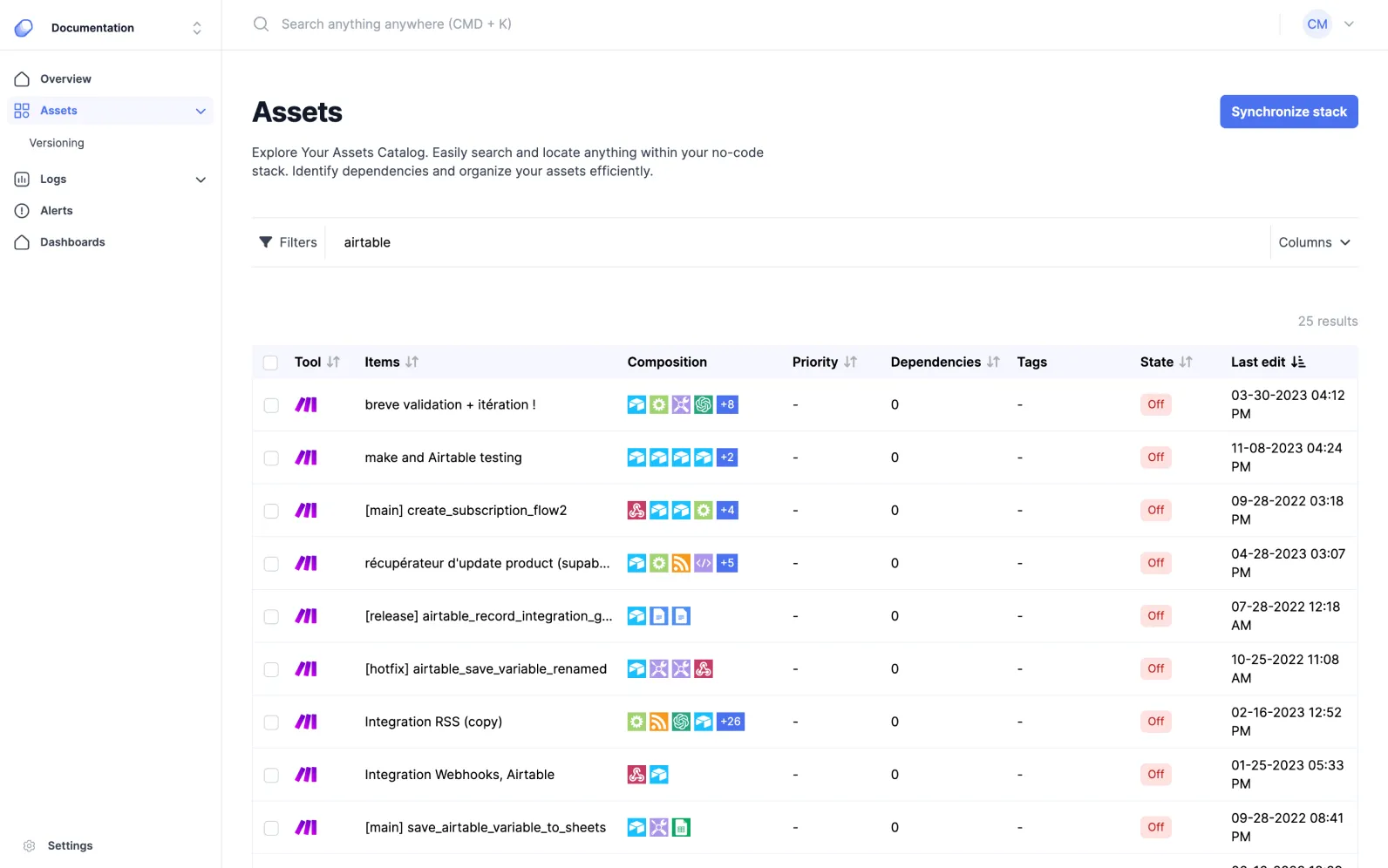
Assets catalog
🔄 Synchronizing your assets
You can then explore all the elements of your no-code stack in one convenient location – automation, database, front-end, all in one place.
🔎 Search engine and filters
🧑💻 Detailed assets information
Experience a new level of asset monitoring with ncScale, enabling you to track usage and reliability, offering invaluable insights into your assets.
Gain a comprehensive view of all alerts related to your asset at a glance.
Plus, benefit from tailored recommendations to enhance your monitoring capabilities for optimal performance.
ncScale captures the code structure of your assets, enabling you to find anything within your stack effortlessly. For advanced users, this code can also serve as a valuable tool for rolling back changes through blueprint imports.
Metadatas
Enhance Your Assets with Custom Metadata to Elevate Their Value
Organise your no-code assets with our tags, so you can group up everything that work together across your stack.
With a simple word, group everything that are related to the assets of a tag.
Set a priority on your assets, so that you highlight what really matters.
Combine this priority with our other features to gain time.
Assign your no-code assets to your collaborators, and get a better visibility of who is in charge of what.
Couple it with our other feature to gain a better visibility of your catalog and on what happen on your stack.
Understand in the blink of a eye which HTTP Method are used by your stack components, Keep your API documented effortless.
Thoroughly document each essential component of your no-code stack to enable you and your collaborators to easily access the information you need for your assets, without the hassle of sifting through your entire stack or navigating complex asset structures.
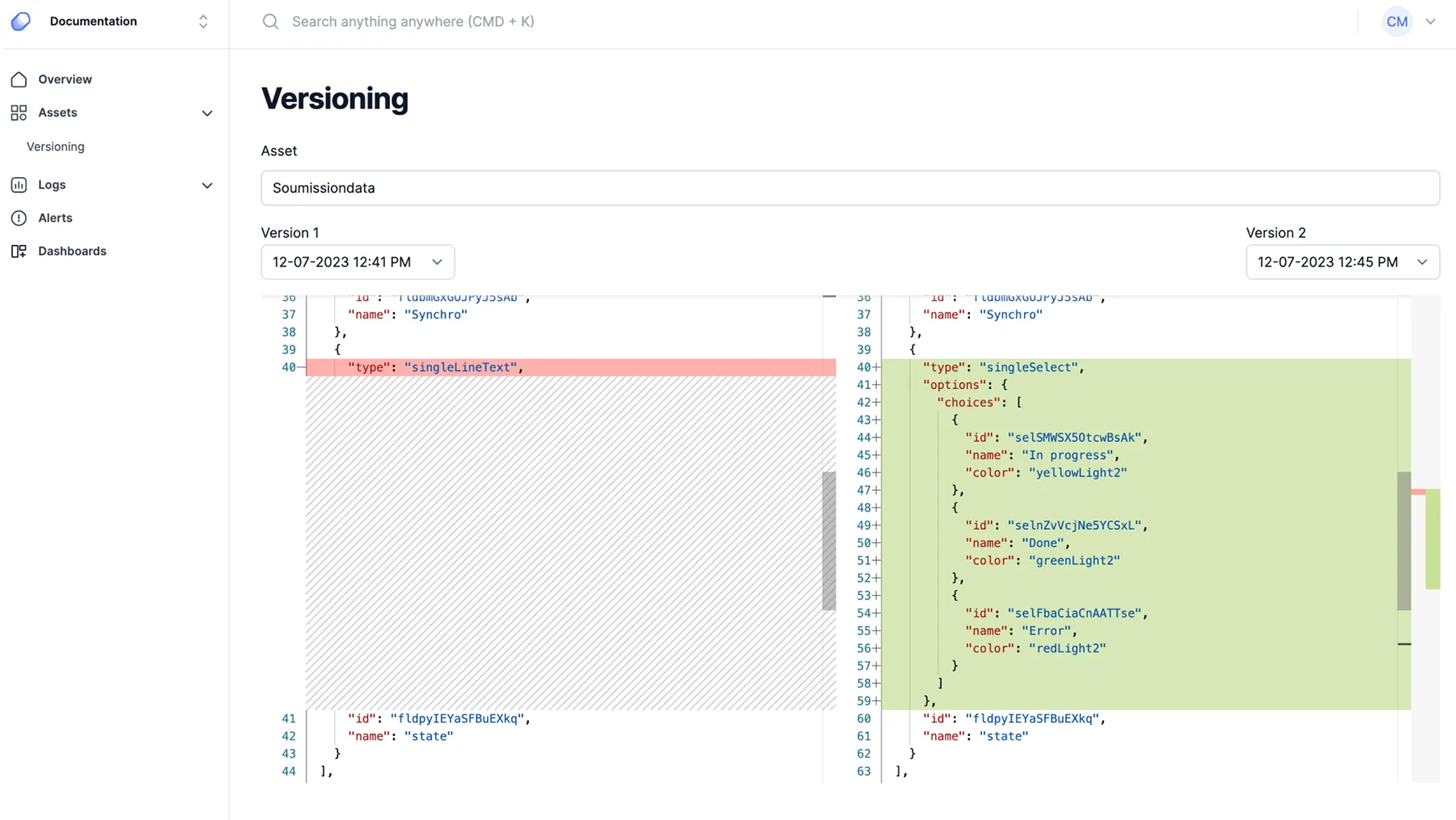
Do you want to be able to track the changes of your assets?
It’s possible with the built-in versioning feature in ncScale.